AppBar是Flutter中用於應用程式頂部的界面元素,通常用於以下用途:
1.標題:AppBar可以包含應用程式的標題,以幫助用戶識別應用程式。
2.操作按鈕:您可以在AppBar中添加操作按鈕,例如搜索、設置、資訊等。這些按鈕可以讓用戶執行特定的操作。
3.返回按鈕:AppBar的左側通常包含返回按鈕,用於返回到前一個頁面。
4.懸浮和滾動效果:當用戶向下滾動頁面時,AppBar可以根據滾動的距離而改變大小,這種效果稱為懸浮或可滾動的 AppBar。
5.通知和動作:AppBar 可以顯示通知、消息數量、用戶圖像等信息,並允許用戶執行相關動作。
6.自定義樣式:您可以自定義 AppBar 的外觀,包括背景色、文字顏色、圖標等,以使其符合您的應用程式主題。
創建AppBar的寫法,其實前面幾篇已經有出現過了!
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('My Flutter App'), //AppBar中的文字
backgroundColor: Colors.purple //更改AppBar的顏色
),
body: Center(
child: Text('Hello, Flutter!'),
),
),
);
}
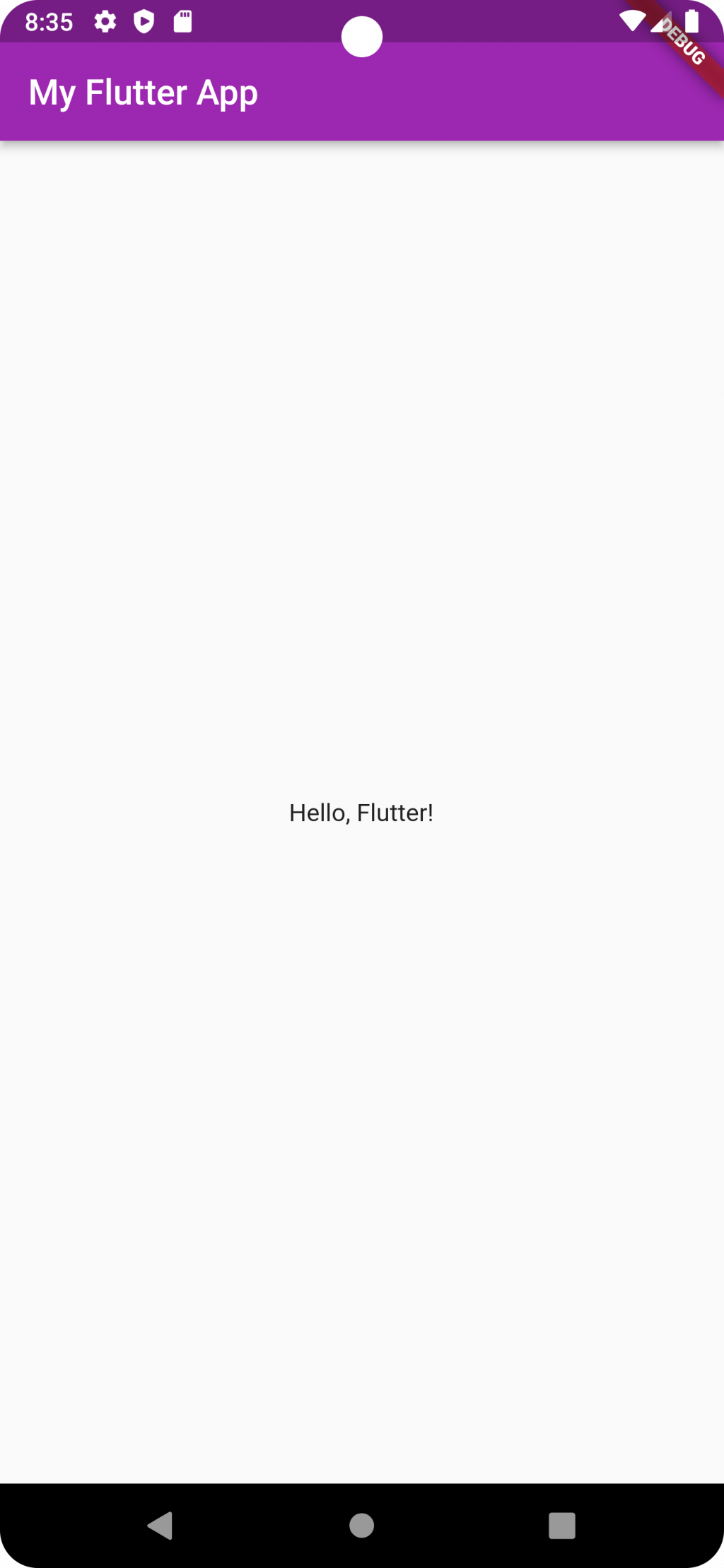
結果
今天只簡單認識AppBar的應用,以及如何生成,一些比較進階的互動等之後學到相關內容再運用上來~
